

Hence its acronym: HSV (H - hue or hue, S - saturation or saturation, V - value or value). The HSV Color Value includes two additional parameters to the hue or chroma to obtain the color, which are saturation and value. The HSLA Color Value, (H - hue or hue, S - saturation or saturation, L - luminosity or luminosity / tone - A - ALPHA), is a system is not a system that has been commonly used in web design, but it is used in other areas such as photographic editing or design (in general). Hence its acronym: HSL (H - hue or hue, S - saturation or saturation, L - luminosity or luminosity / tone). The HSL Color Value, This model includes two additional parameters to the hue or chroma to obtain the color, which are saturation or brightness or tone. The RGBA Color Value, Red - Green - Blue - Alpha that add a new factor, the alpha channel, that is, the opacity or transparency that follows the same percentage scheme: 0% represents absolute transparency and 100% represents absolute opacity which is the way we traditionally see colors.
#Colorpicker html code#
Mixing these three colors would give you a rgb color code represented like this RGB(23,34,255). Each of the colors takes a value between 0 and 255, a total of 256, with which a total of 256 x 256 x 256 is achieved = 16,777,216 different colors.
#Colorpicker html full#
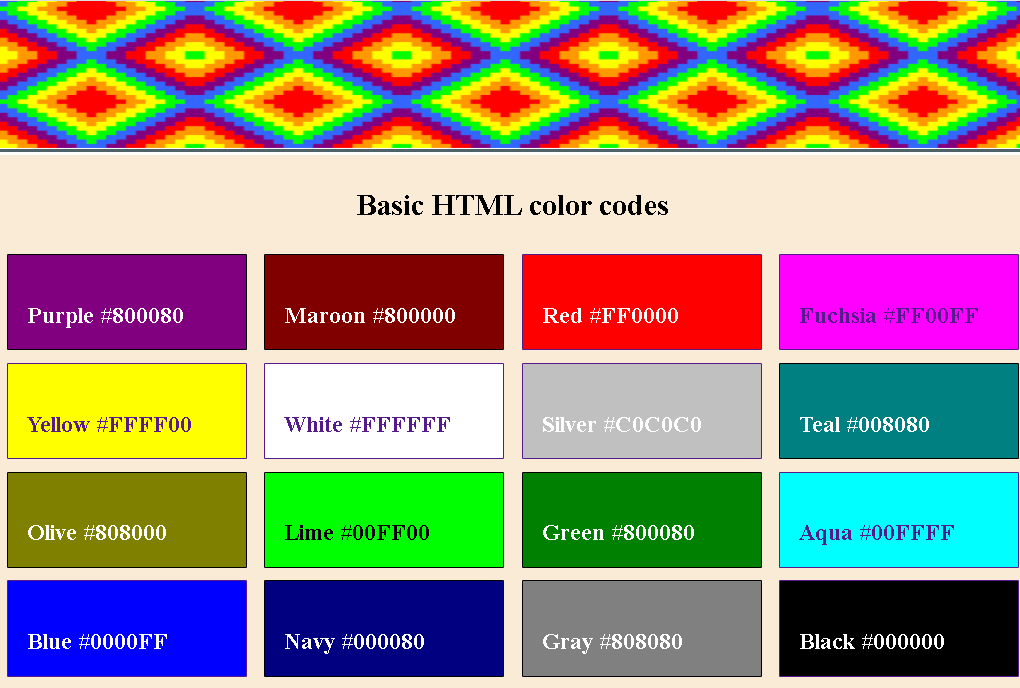
The RGB Color Value, Red - Green - Blue, is based on mixing these 3 colors to get the full range. The code is expressed as follows: #RRGGBB,Įach of the 2-digit values being the range of each of the 3 colors, with which we choose the final value that represents each color. The HEX Color Value is represented in hexadecimal, so the range goes from 00 to FF for each of them. Now we are talking about the 8 HTML color values (HEX, RGB, RGBA, HSL, HSLA, HSV, HWB, CMYK). Would realize how easy and beautiful is to create gradients.
#Colorpicker html how to#
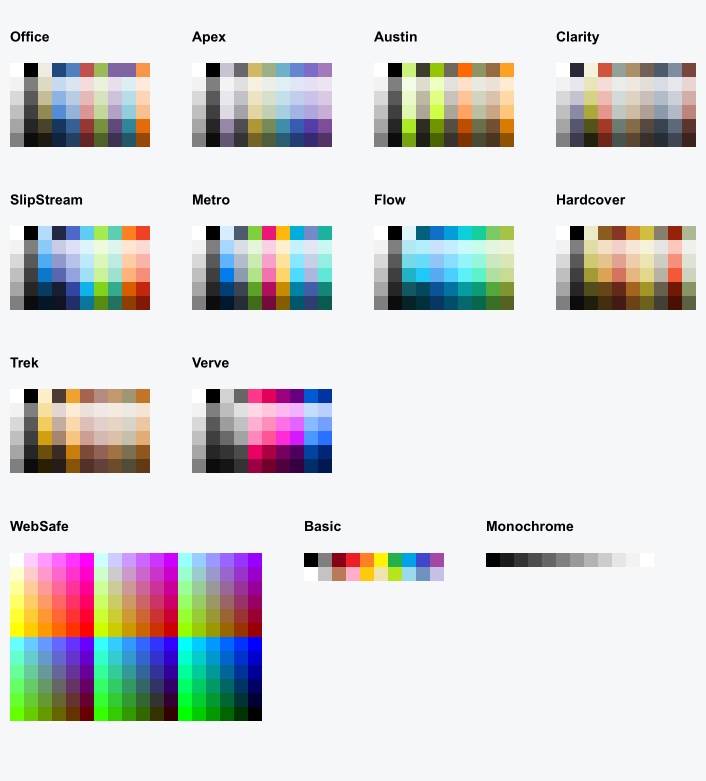
Also you can enter Hex, RGB or HSL codes to search your own color in the tables below you can the swatch to add it to your palette.Green Gradient Caribbean Waters Gradient Fire Gradient Wonderland Gradient Tree Leaves Gradient Blue Tones Gradientĭont know how to create gradients? No problem, with our gradients and gradients generator you

As you adjust the parameters that define the color, it gets displayed in all 3 standard CSS formats. Clicking or dragging your cursor inside the picker area or highlight a color on the right you can find your color code.

This tool Color Picker makes it easy to create customize colors for use on the Internet. The L stands for Lightness, which represents the preceived liminance of the color. Saturation is the distance from the center of the color wheel. The value for Hue is from 0 to 360, representing the degrees on a color wheel.

The values are based on a position from the center of a color wheel.


 0 kommentar(er)
0 kommentar(er)
